#
ドキュメント
Document
自分のための備忘録です。
WordPress パフォーマンス改善
Jetpack
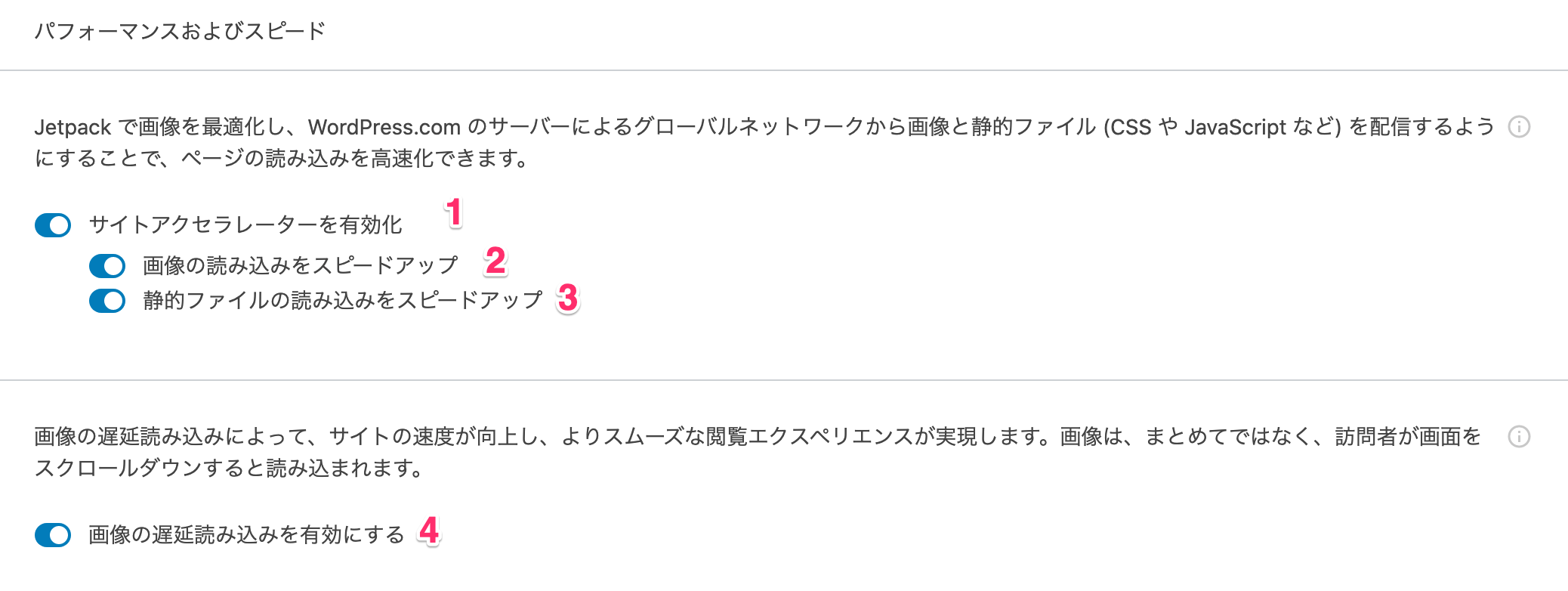
パフォーマンス

無効にした場合
<img src="https://www.findxfine.com/wordpress/wp-content/uploads/2020/07/image.jpg" alt="" width="1080" height="1620" class="alignnone size-full wp-image-995562323" srcset="https://www.findxfine.com/wordpress/wp-content/uploads/2020/07/image.jpg 1080w, https://www.findxfine.com/wordpress/wp-content/uploads/2020/07/image-200x300.jpg 200w, https://www.findxfine.com/wordpress/wp-content/uploads/2020/07/image-683x1024.jpg 683w, https://www.findxfine.com/wordpress/wp-content/uploads/2020/07/image-768x1152.jpg 768w, https://www.findxfine.com/wordpress/wp-content/uploads/2020/07/image-1024x1536.jpg 1024w, https://www.findxfine.com/wordpress/wp-content/uploads/2020/07/image-480x720.jpg 480w" sizes="(max-width: 1080px) 100vw, 1080px">
有効にした場合
<img src="https://i1.wp.com/www.findxfine.com/wordpress/wp-content/uploads/2020/07/image.jpg?resize=1080%2C1620&ssl=1" alt="" width="1080" height="1620" class="alignnone size-full wp-image-995562323 jetpack-lazy-image jetpack-lazy-image--handled" data-recalc-dims="1" srcset="https://i1.wp.com/www.findxfine.com/wordpress/wp-content/uploads/2020/07/image.jpg?w=1080&ssl=1 1080w, https://i1.wp.com/www.findxfine.com/wordpress/wp-content/uploads/2020/07/image.jpg?resize=200%2C300&ssl=1 200w, https://i1.wp.com/www.findxfine.com/wordpress/wp-content/uploads/2020/07/image.jpg?resize=683%2C1024&ssl=1 683w, https://i1.wp.com/www.findxfine.com/wordpress/wp-content/uploads/2020/07/image.jpg?resize=768%2C1152&ssl=1 768w, https://i1.wp.com/www.findxfine.com/wordpress/wp-content/uploads/2020/07/image.jpg?resize=1024%2C1536&ssl=1 1024w, https://i1.wp.com/www.findxfine.com/wordpress/wp-content/uploads/2020/07/image.jpg?resize=480%2C720&ssl=1 480w" data-lazy-loaded="1" sizes="(max-width: 1000px) 100vw, 1000px">
- 画像の読み...スピードアップ(1)
- CDN機能が有効化
https://i1.wp.comから画像を読み込む
- CDN機能が有効化
- 画像の遅延読み込みを...する
- data-lazy-loaded属性が追加
高速化WordPress Plugins
- CDN
- キャッシュ
- 画像最適化
- 画像遅延読込(Lazy Load)
- CSS圧縮
- JavaScript圧縮
- img width/height設定 画面サイズに応じて設定
プラグイン候補